Содержание
В этом уроке мы научимся делать в фотошопе красивый текст с тенью. По ходу дела мы разберем основные принципы работы света и тени.

В ходе урока вы научитесь:
- Определять источник света
- Наносить цветовой градиент на текст и настраивать его
- Отбрасывать тень от текста
- Создавать блики на буквах
Прежде чем начать урок взгляните и изучите эту схему. На ней наглядно видно как свет ударяет по объекту и он отбрасывает тень. Это простейшая основа которую необходимо знать и понимать.

Шаг 1
Мы начинаем урок. Создайте новый документ в фотошопе и проведите градиент по диагонали, от светло-серого к темно-серому.

Шаг 2
Теперь напишите текст. Я использовал шрифт Agency FB, а цвет #c2c8d4.

Шаг 3
Нажмите на слой с текстов зажав кнопку CTRL – это создаст выделение. Создайте новый слой. Проведите градиент с одного края цвет #495a79, а с другого – прозрачный. Градиент должен идти с нижнего правого края в верхний левый.

Шаг 4
Установите цвет переднего плана черным (вы можете сделать это, нажав на букву D на клавиатуре, которая восстанавливает цветовые настройки по умолчанию).

Шаг 5
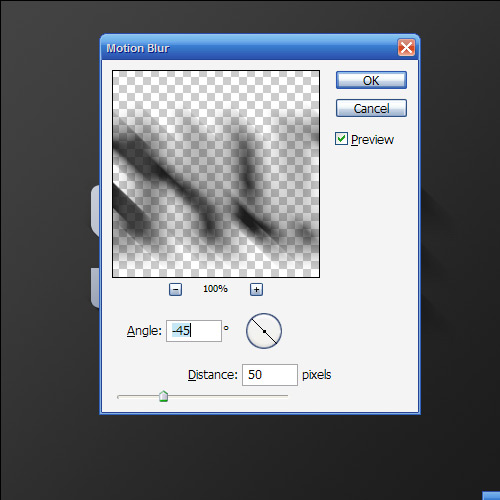
Убедитесь что выбран слой с тенью и примените фильтр Filter – Blur – Motion Blur, параметры Angle – 45, Distance 30.

Шаг 6
Установите режим смешивания для слоя с тенью Multiply и прозрачность 40%.
Переместите тень немного вниз и вправо. Возьмите ластик(Eraser Tool) и торчащие части тени сотрите.

Шаг 7
Сделайте копию слоя с тенью и переместите его немного вправо и вниз. Примените фильтр Motion Blur, Angle -45, Distance 50. Режим смешивания для слоя – Multiply, 20% прозрачность.

Шаг 8
Создайте новый слой выше всех остальных. Зажмите CTRL и нажмите на основной слой с текстом, чтобы появилось выделение. Залейте белым цветом. Переместите выделение (не слой, а только выделение) вниз и вправо на 1 пиксель и нажмите кнопку Delete.
Установите получившемуся слою прозрачность 80%.

Шаг 9
Как видно – тонкая белая линия дает некий эффект освещения, что придает немного объема тексту.

Шаг 10
Теперь займемся созданием лучей света или источника света.
Создайте новый слой и нарисуйте белые линии.

Шаг 11
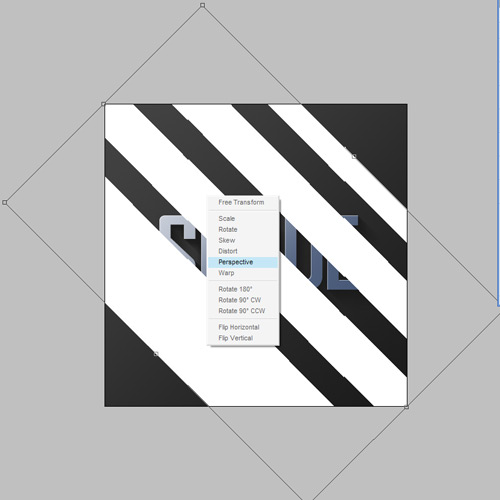
Нажмите CTRL+T и переверните линии, чтобы они были по диагонали. Далее с помощью Perspective немного наклоните их.

Шаг 12
Слой с полосками установите режим смешивания Overlay и прозрачность 20%.
Примените фильтр Filter – Blur – Gaussian Blur – 6 пикселей (параметр размытия).

Шаг 13
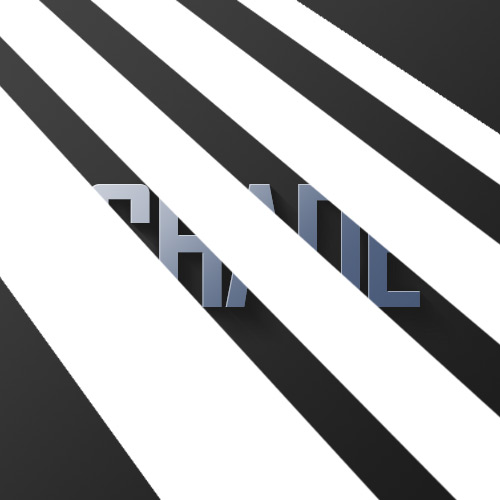
Получились 4 луча света.

Шаг 14
Создайте новый – выше фона, но ниже текста. Залейте его цветом #9d506c.

Шаг 15
Режим смешивания для этого слоя установите Color, а прозрачность – 20%.

Шаг 16
Создайте новый слой и примените фильтр Filter – Render – Lighting Effects.

Шаг 17
Режим смешивания – Overlay. Скопируйте этот слой и установите прозрачность 40%.

Шаг 18
Скопируйте еще раз этот слой и установите прозрачность 65%.
Добавьте маску для слоя и проведите черно-белый градиент от нижнего правого угла к верхнему левому.

Автор перевода – zealot (pixelbox.ru)